Correction de dessin #02
Aujourd’hui, vous allez découvrir plusieurs suggestions quant à la gestion des couleurs dans une image, le but : amener lisibilité et profondeur d’image.
Pour cela, je vais prendre appui sur un projet amateur, le projet Poulp Up !
Il s’agit d’un projet de jeux vidéo développé sous Android, à l’époque en développement par 3 membres du site Zeste de Savoir. Tout d’abord, une présentation des différents acteurs :
Zeste De Savoir
Zeste De Savoir est une communauté fondée par d’anciens membres très actifs du Site Du Zéro (devenu OpenClassrooms). Leur résolution est de promouvoir le partage de connaissances à travers des ressources pédagogiques gratuites et de préférence sous licence libre. Il est important de noter que Zeste de Savoir a choisi la forme d’une association loi 1901 (association à but non lucratif).
Une communauté que j’affectionne particulièrement pour leur éthique, leur savoir faire et leur passion dans de nombreuses disciplines. J’aurai l’occasion de leur écrire des articles à l’avenir sur différents sujets, c’est dans mes cartons… 🙂
Poulp Up par Tricky Wizard
Réunis autour d’une passion commune, Andr0, Arnwalden et Bluekicks sont en train de créer leur 1er jeux vidéo et le résultat est déjà très joli ! Inspiré par leur projet, j’ai souhaité leur apporter mes conseils afin d’améliorer encore leurs images, ou tout simplement, pour vous partager des conseils utiles dans toute création d’images.
→ Lien vers Poulp Up, présenté sur le forum de Zeste De Savoir
La gestion des couleurs dans une image
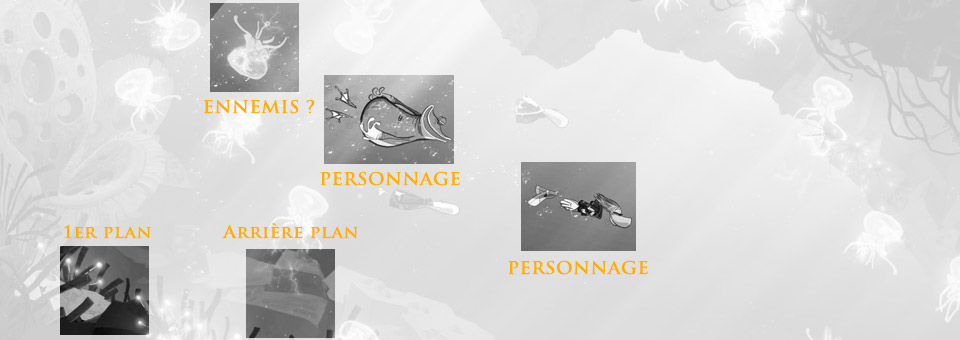
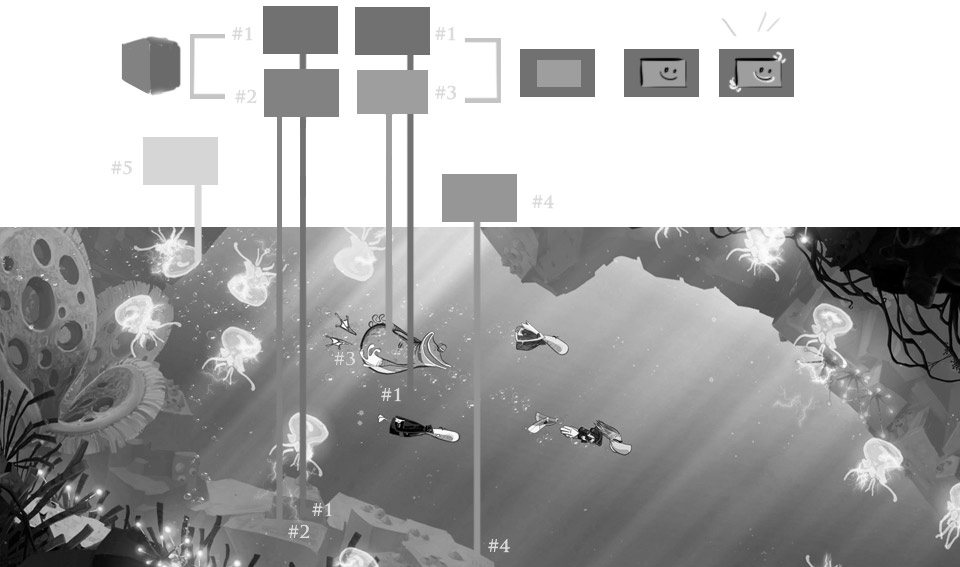
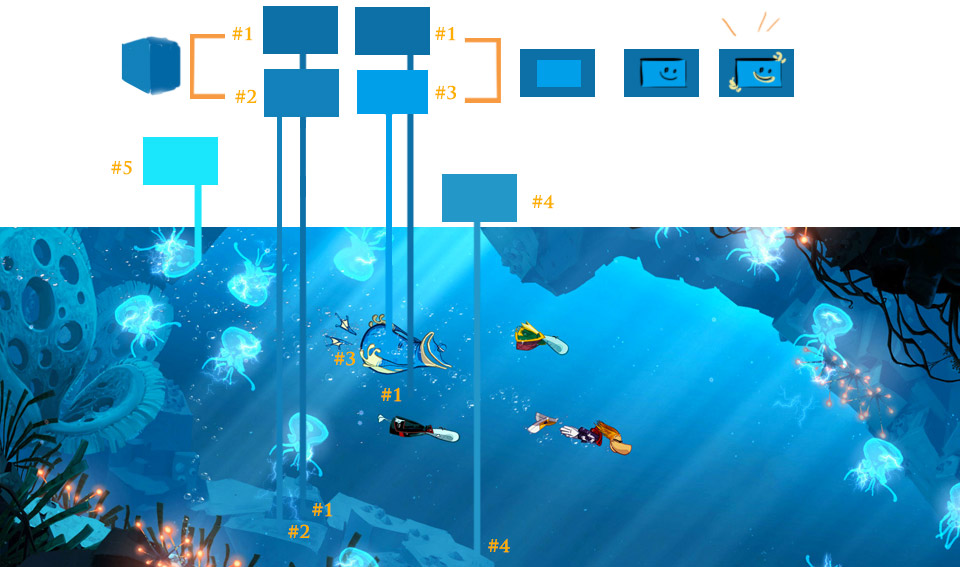
Lorsqu’on élabore un projet, une des 1ères étapes est la recherche de références afin d’illustrer nos intentions de création. Ces références nous servent de support pour discuter entre membres de l’équipe, présenter le projet à l’extérieur, ainsi que pour aiguiller nos choix artistiques. Voici une des images choisie par l’équipe :
Nous allons nous en servir pour vous faire entrer dans le raisonnement de création d’image.
Les contrastes de luminosité
Avant même d’observer les couleurs, plissez des yeux ! Cela vous permet très rapidement et sans accessoire extérieur, de mettre en valeur les différences de luminosité dans une image.
Observez la richesse des contrastes lumineux, ce sont eux qui guident votre regard dans l’image et qui créent différentes profondeur de champ. Avec un 1er plan très sombre, un arrière plan rocailleux plus diffus, des méduses très lumineuses, attirant le regard sur certainement des personnages dangereux, à éviter par les personnages principaux.
Notez que le 1er plan comporte de forts contrastes, juxtaposant des zones très sombres et des zones très claires. Cette tension attire le regard et ramène au 1er plan ces éléments. L’arrière plan, moins vital dans l’image, doit être suggéré sans trop s’accaparer le regard du lecteur. Il présente alors des contrastes moins extrêmes.
Les contrastes colorés
Une autre dimension s’ajoute aux valeurs de luminosité : les couleurs ! Les personnages principaux sont mis en valeur avec des teintes chaudes sur un univers bleuté, attirant instantanément le regard vers eux.
Ainsi la teinte des couleurs vous permet encore plus de subtilité dans une image. Mais n’oubliez pas les valeurs de luminosité, c’est avant tout là qu’est acquis la lisibilité d’une image. Nous allons le revoir avec les images du projet Poulp Up !
À noter que cette démarche d’analyse d’image est valable aussi avec les tableaux des maîtres, vous y apprendrez beaucoup !
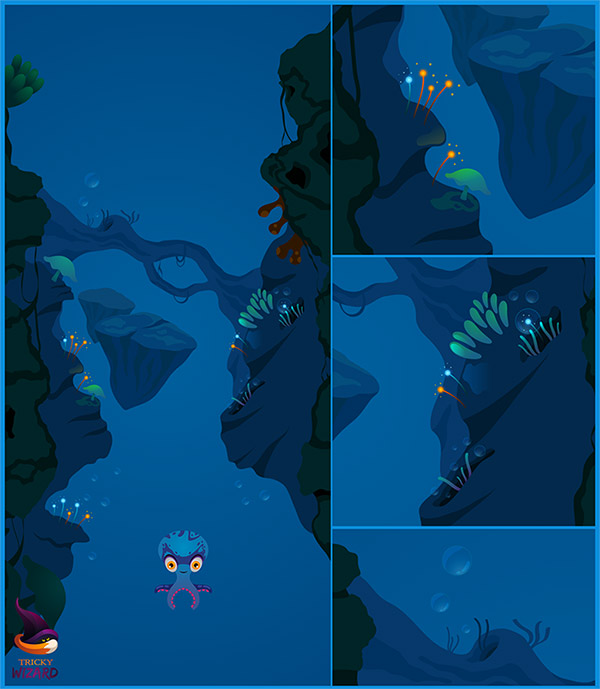
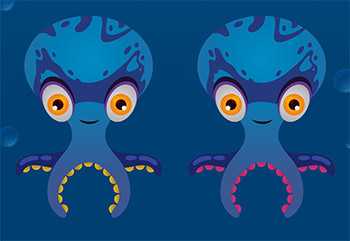
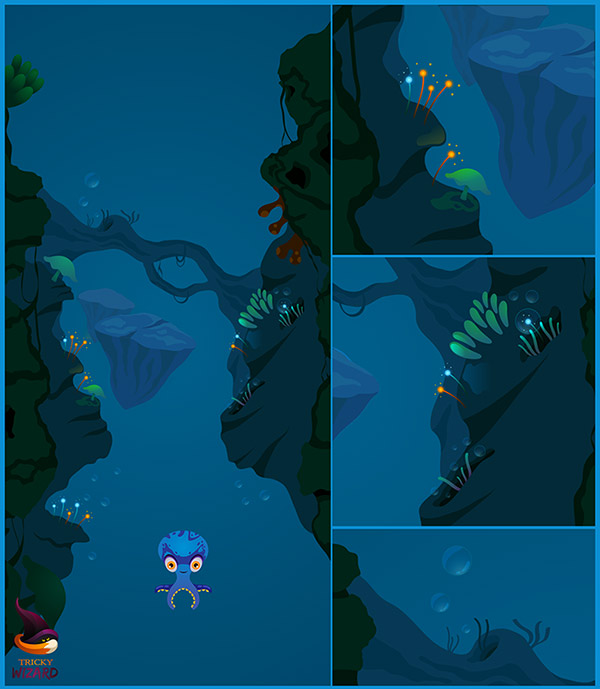
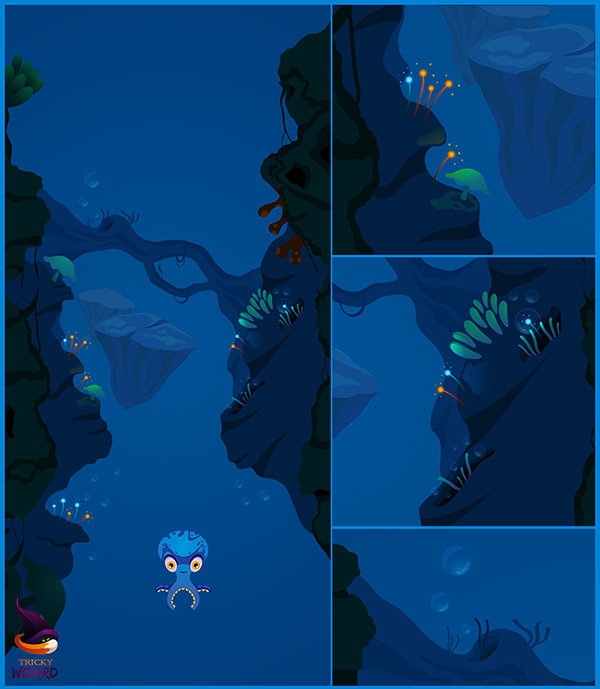
Le décor de Poulp up
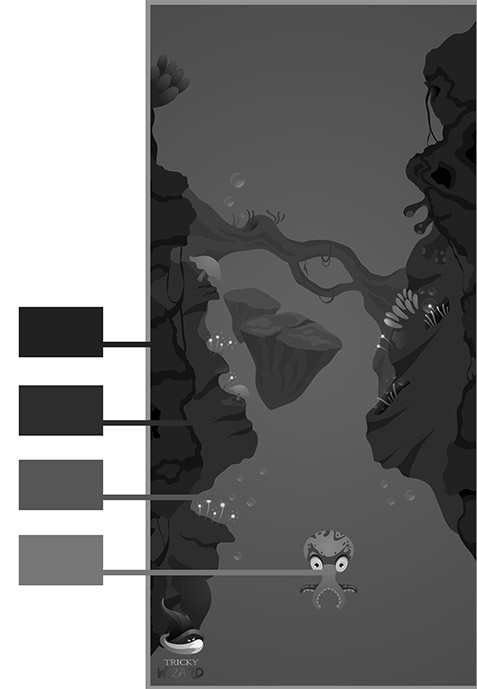
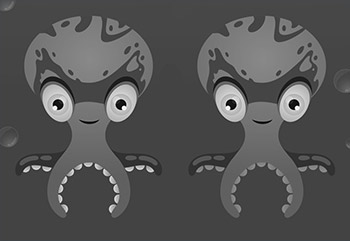
Pour comprendre comment améliorer l’image, plissez des yeux. 🙂
Le décor présente des tons bleus sur bleus avec très peu de contraste de luminosité. Retournons alors à notre image de référence :
La référence est plus riche en contrastes, ce sont eux qui permettent aux personnages de bien ressortir. En replaçant la couleur, on peut avoir l’idée de placer un léger contour pour aider à détacher les personnages du fond, où encore, l’ajout de la couleur jaune sur les nageoires… Des idées à suivre ou non, suivant nos choix artistiques.
Saturer davantage les personnages est un bon moyen de les rendre visible quel que soit le décor sur lequel ils seront posés.
Les retouches de couleur
Commençons à retoucher le décor de Poup Up !
Je me suis permis de changer la couleur rouge des ventouses du poulpe par du jaune. Tout comme le rouge, le jaune est plus chaud que le bleu, on garde alors le même contraste coloré. Mais là où l’on gagne en lisibilité c’est dans la luminosité plus grande du jaune par rapport au rouge. Pensez à la lumière du soleil en pleine journée, à celle d’un coucher de soleil…
On obtient ainsi notre 1er gain en lisibilité !
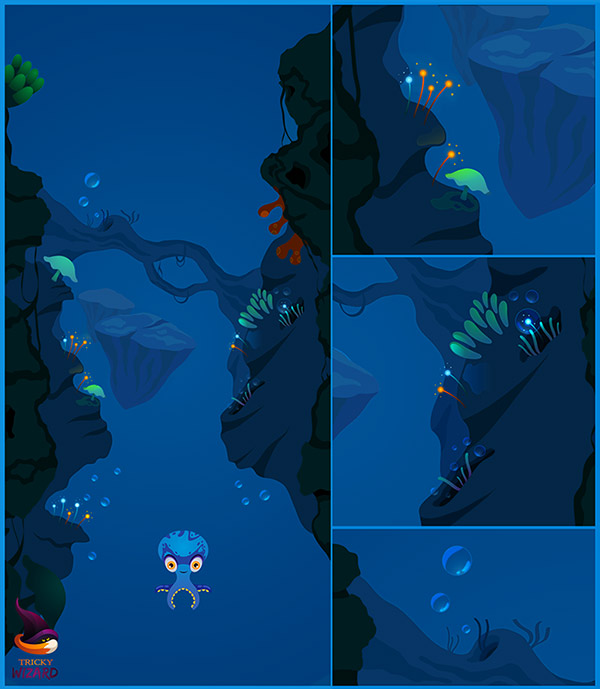
Les contrastes colorés
J’ai rendu le poulpe un peu plus lumineux et saturé. Les tons bleutés du décor un peu plus verts, pour que par contraste, le poulpe soit encore un peu plus visible. Suggestion possible pour montrer que même en bleu sur bleu, on peut amener du contraste en créant des bleus tirant sur le violet, le cyan, d’autres sur le vert, etc.
Pour donner plus de profondeur à l’image, les rochers du fond ont été affadis (le noir moins noir et moins de contraste dans les luminosités)
Balance des couleurs
Je rends le poulpe un peu plus cyan que rouge, pour qu’il se dégage encore davantage du fond. Le décor un peu plus bleu pour être plus proche de l’ambiance de départ de l’image :
Les dernières retouches
Il peut être judicieux d’augmenter la luminosité, le contraste & la saturation des petits éléments colorés du décors, tels que algues, champignons et coraux. Ils viennent égayer l’image et permettent de réchauffer l’atmosphère dans cet univers sous-marin :
L’ensemble de ces détails confèrent du poids au décors, l’empêchant de paraître trop désertique ! Les bulles ont été rendues plus lumineuses, contribuant ainsi à l’atmosphère féerique subaquatique. 😉
Je vous ai conçu une vidéo pour visualiser l’apport de chaque étapes :
Nous y voici ! J’espère ainsi vous avoir fait entrevoir une démarche possible pour créer une image. Avec les raisonnements & observations qui doivent guider vos pas. Il y a toujours différentes méthodes, mais les mêmes bases demeurent. Communiquer par l’image implique de s’assurer d’une lisibilité de lecture.
Dans les suggestions apportées ici, les solutions nous sont venus d’une gestion planifiée de la luminosité, des teintes et des saturations ; en des jeux de contrastes à même de créer l’intérêt d’une image, sa lisibilité, son atmosphère.
4 Commentaires
Reply














Merci beaucoup pour ces infos, j’apprécie vraiment de lire vos articles, non seulement ils m’intéressent mais en plus vous les rédigez bien! …je compte bientôt m’inscrire à votre cours si c’est possible.
Bonne et heureuse année pleine de créativité, Emmanuel.
Merci Emmanuel & bonne année à Toi aussi.
Je m’efforce en effet, par mon écriture, de rendre les choses simples. 🙂
À bientôt sur mon cours « Le dessin d’intention ». À noter que j’ai récemment ajouté la possibilité de payer en 3x sans frais, pour ceux ne pouvant réunir la somme d’un seul coup. (Elle est ainsi répartie sur 3 mois, rendant + accessible à chacun l’investissement que vous placez dans mon enseignement.)
À l’avenir je vais rédiger d’autres articles à partir des dessins d’internautes. C’est une bonne opportunité d’utiliser mes connaissances pour aider dans des cas pratiques.
Salut Max,
Je découvre ton site avec beaucoup d’intérêt ! Comme tu le dis dans l’article cette démarche artistique est valable aussi bien pour du jeu vidéo qu’une peinture. Le contraste des couleurs notamment est un élément clé qu’on a trop tendance à négliger je pense…
Ta remarque sur l’étude des maîtres résonne d’autant plus à mes oreilles car je pense que c’est effectivement un exercice à la fois très enrichissant et agréable à réaliser.
Au plaisir de te lire à nouveau 😉
Nico de Digital Painting Tutorial
Salut Nico,
Énormément tendance à négliger l’étude. 🙂
Celle qui permet de s’épanouir, d’affirmer ses connaissances et … d’avoir des choses à dire.
Je vois cela encore plus depuis le développement d’internet, ou plus ça va, moins ça pratique. On voit de ces choses, comme de faire passer pour des défis justes 1-2 h de pratique par jour. Léonard de Vinci se retournerait dans sa tombe. ^^ Ou beaucoup de personnes qui se lancent dans le faire-savoir et surtout la recherche de monétisation avant d’asseoir leur savoir-faire par de longues années à développer leur expertise. Avant de se mettre en avant, on pratique. Maîtriser une compétence prends du temps, surtout quand c’est un domaine aussi complexe que le dessin et la peinture.
Ya du boulot 😉